
Here at Salford Business School, our MSc Digital Marketing and Business IT students are often building their own websites and connecting their professional social media networks to create a professional digital identity online.
For many careers in IT and business, this digital identity can be a really important and powerful tool. It enables you to engage with a much wider audience and makes you more visible to potential employers, investors or like minded folk around the world.
If you are looking to build or improve your professional digital identity, this post will give you my top 10 tips and some examples of student’s digital identity profiles.
1. Digital identity imagery

Make sure you have permission to use the images in question, buy them, use Creative Commons or take some new ones. Make sure all images look quality but are low in file size so that they download easily. Image file names should describe what is in the image briefly and always make sure you set the alt attribute in the same way – this is useful for accessibility and SEO (see below).
2. Select your platform
A website or blog may not be crucial for a digital identity, but it can certainly help you a lot. For some careers, it will be expected or will be a massive bonus over the next person that goes for the same job as you. There are several free and low cost ways to set up a website or blog. To keep it cheap and cheerful, you could set up a free website using sites like Blogger or WordPress.com.
If you are an aspiring IT or digital marketing professional however, you may want to get a ‘proper website’. This will give you much more flexibility and power to your digital identify. A platform such as WordPress can be set up for a small monthly fee. If you Google – “WordPress hosting”, you could be set up and ready in minutes. Common website navigation headings are: home, about, cv, portfolio and contact.
Beware that maintaining a website does take time and effort and there is nothing worse than a digital identity that is years out of date. If you want to have low maintenance commitment you might want to invest in some of the strategic social media profiles dependent on your career aspirations. For example, see international business culture advice which suggests that if you are thinking of working in the UK – LinkedIn profile is a good investment of your time in Germany it is Xing and in France it is Viadeo.

3. Accuracy and professionalism
This is a “no-brainer” but it is surprising just how often people forget to spell, grammar check and proof read. If accurate writing isn’t your strong point, then keep practising and draft in help from a professional or someone you know that has an eye for detail. Poor writing, low quality images and a bad design could do you more harm than good for your digital identity.
Assume that your audience will spot your mistakes and judge you negatively for your lack of care.
Don’t borrow material from other websites without the rights to do so.
4. Mobile first
This is becoming a bit of a cliche now, but it has to be said. Make sure your website works on smartphones and tablets. Even if you think your audience may not be using these devices, they may well in the future. There are so many themes and frameworks you can use today to make this possible.
Select the right theme and then test it on a range of devices. If you do not do this, then aside from making it harder for your audience, you may fall foul of Google’s 21st of April update which is said to downgrade websites in the search engines if they are not mobile responsive. Your site should load quickly and look professional and be appealing for your users.

5. Social Media links and icons
On your website, you should include relevant social media links to your professional networks. Following the UK social media guide, this would usually be your Twitter and LinkedIn presence, but if you use other networks such as Google+, YouTube or Pinterest as part of your digital identity and you use them actively, then you can also include these.
Place the icons for these networks in a prominent place on your website such as the top right or in another visible position. Don’t make them hard to find or difficult to click. On your blog posts, make sure you allow people to easily share your content by having social sharing icons on each post. Plugins such as Tweet, Like, +1 in WordPress work for this, but there are lots of other options such as sharethis.com.
6. Testing
There are lots of tools online for testing your website speed, quality of the code, SEO and more. You can use Pingdom or other tools should be used to make sure your site loads quickly.
Make sure you test your website in different web browsers. Conduct some UX testing with your target audience – make sure they can use it and like the look of it.
7. Blog posts – content is crucial

Original and well thought out, useful blog posts of text, images, sound, video or all of the above make great content to share on your social networks and increase your reach and ‘pulling power’ of your digital identity. If you are writing, try and get between 500 – 1000 words. Try and break up long blocks of text with h2 sub headings, bolds, links out etc. Try and have a few links on each page where relevant and use good anchor (linking) text.
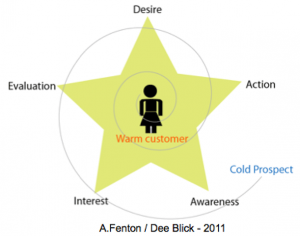
Be mindful of the AIDA Awareness, Interest, Desire, Action model when writing. The diagram on the right also includes ‘evaluation’ – ultimately your customers are the audience that you want to connect to. Your blog post should always include an action, usually at the end, even if this is just asking people to comment, share or connect.
8. SEO – Search Engine Optimisation

Make sure you do keyword research for your titles of your posts and other pages to find out what people are searching for. You can use the Google keyword planner as part of this research. Once you have a list of your pages, posts and the keywords you want for each page, you should make sure these are in your page titles and content. Plugins such as Yoast or another SEO plugin are a great way to make sure your keywords are implemented properly. You need keyword researched unique titles and meta descriptions for every page.
Check your site with the Found SEO tool for issues and make sure you have an XML sitemap. You can optimise your home page for your name and career. Don’t just recycle your about page – you can use a slideshow as a shop window, video or animation – or simply bring in your latest blog posts.
You can learn more about SEO with our Free MOOC course or our other face to face and distance SEO and Search & Social media courses.
9. Set up Google Webmaster tools and Analytics
Set up Google Analytics or have some other way to measure how many people are visiting your website. This will give you an insight into your audience, who they are, how many, what are their interests, what devices or browsers are they using etc.
If you are not capturing this data and using it to answer questions, then you are working blindly. Similarly, set up Google webmaster tools. This will allow you to submit your XML site map and keep an eye on your website – alerting you to problems or opportunities before they happen!
10. Link building
Do you know any website owners of relevant sites? You could ask for a link to your site or do a guest post for them. Always keep looking for opportunities to encourage people to link to your brilliant content from other quality and relevant sites. Use Open site explorer, are there any quality, relevant sites that could link to you? You can use this on your own site or competitors to work out where their links are coming from.
Those are our top 10 digital identity tips, let us know if you found this useful or have any other thoughts by commenting below or sharing this post on Social Media. Meanwhile, here are the examples of our students digital identity websites from our 3rd year BSc Business and IT students who are currently looking for graduate roles in a variety of disciplines.
Graduate digital identity website examples
- Imran Ahmed URL: www.imran-ahmed.co.uk
- Heather Gerrard URL: www.heathergerrard.com
- Stephen Chorlton URL: www.stephenchorlton.co.uk
- Ishaq Hussain URL: www.ishaq-hussain.co.uk
- Nadia Freenia Ali URL: www.nadia-freenia-ali.co.uk
- Aisha Mughal URL: www.aishamughal.co.uk
- Noormohammed Ibrahim URL: www.Noormohammed-Ibrahim.co.uk
- Connor Bradbury URL: http://connorbradbury.co.uk
- Arfan Javid URL: www.arfanj.com
- Sami Khalifa Ahmed URL: http://samikhalifaahmed.com
- Huzayfah Bukhat URL: www.hbukhat.com
- Rabia Butt URL: http://rabia-butt-r-b.uk
- Arifa Patel URL:www.arifapatel.co.uk
- Mohsin Kadva URL: www.mohsinkadva.co.uk
- Olivia Stansfield URL. www.oliviastansfield.com
- Ricki Patel URL: http://ricki-patel.co.uk
- Hasan Fiaz URL: http://hasan-fiaz.co.uk
- Aman Khan URL: http://amankhan1.co.uk
- Arkham Abdi URL: http://arkhamabdi.co.uk
- Dean Jay Rigby URL: https://deanrigby.wordpress.com
- Chevonne Smith URL:www.chevonnesmith.wordpress.com
- Saleem Sadiq URL: www.ssadiq.com
- Usman Akhtar URL: www.usmanakhtar.com
- Asim Khan URL: http://www.asimkay.com
- Hakeem Akparibo URL: http:www.Hakeemakparibo.co.uk
- Matthew Wells URL: http://mattwells.co.uk
- Shazamin Patel URL: www.shazaminpatel.co.uk
- Mohammed Naeem Patel URL: http://mohammednaeem.co.uk
Very Useful, will definitely use these tips for building future websites!
Well written